The idea of creating the microsite came from the challenge of "How do you evaluate great pairings". Placing two fonts just together doesn't really align to how designers would usually use them in their designs.
So what did we do?
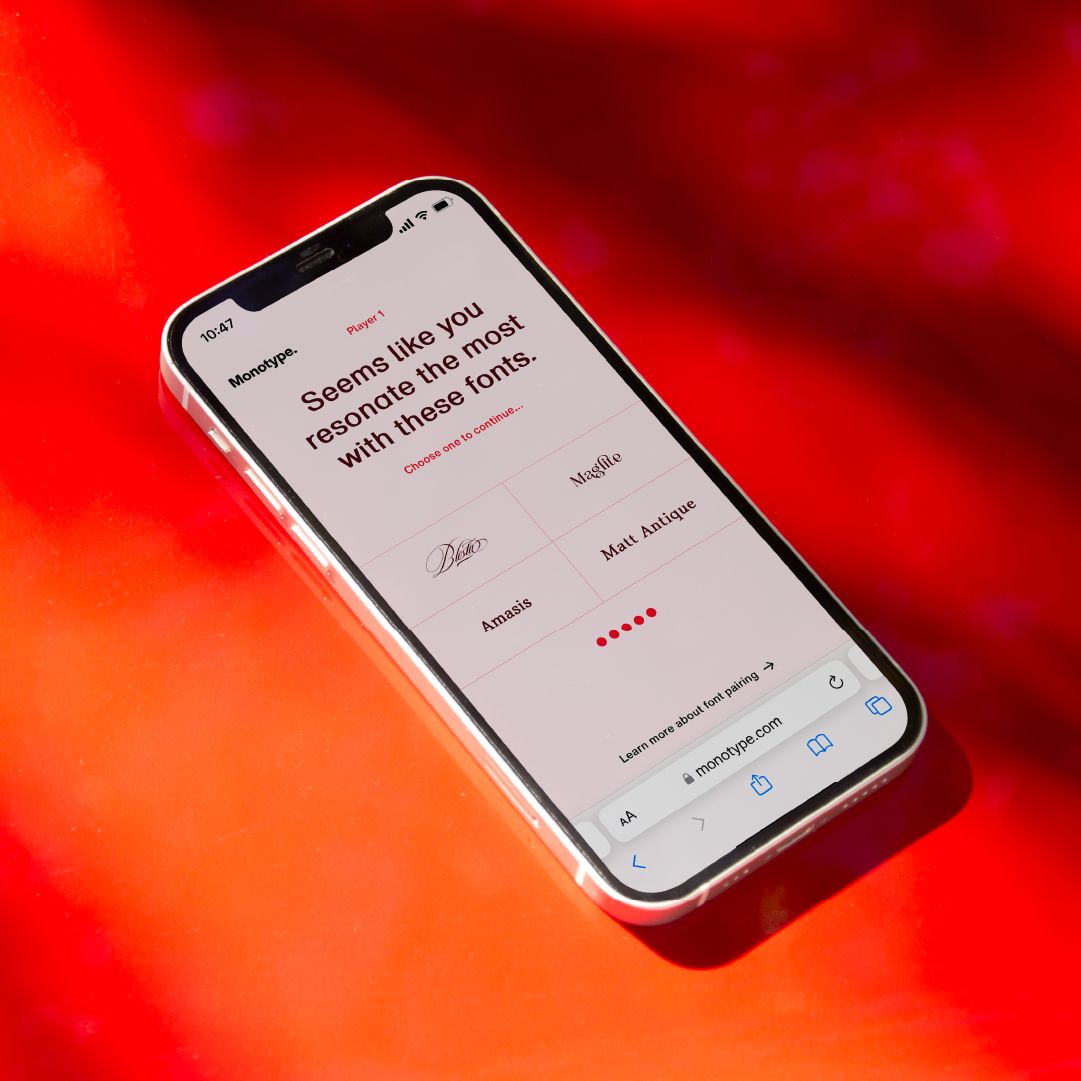
The AI powered font pairing engine needed an interface experience where users can't just find the right font pairs, but could save the pairs they like and even upvote or downvote pairs they disagreed with.
Save all your favourite font pairs and come back to discover/rediscover the right font for your next project.
Users can easily - even on mobile, can easily edit the headline and the body copy, and visualise their content in the necessary context.
Early concepts of the experience imagines a future state where users can add and remove headlines, or the body copy or the subhead and find the necessary pairs with respect to their use cases.